プレゼンテーションの達人になる方法
実技研修室1■スライドのデザイン
時間割
スライド専用の図・表を作る
多くの学会の講演大会では、講演概要を記した予稿集を配布するとともに、プレゼンテーションを行います。また、多くのコンペでは、冊子体の提案書を提出するとともに、プレゼンテーションを行います。このように、プレゼンテーションに、なんらかの文書がセットになっていることがよくあります。文書をたいてい先に作り、その後でプレゼンテーションを準備します。この際、多くの初心者が、文書で使った図および表をスライドにコピー・アンド・ペーストしています。これが失敗への第一歩です。
文書に適した図・表のデザインと、スライドに適した図・表のデザインとは、全く異なります。手を抜かずに、スライドに適したデザインで図・表を作りましょう。
この研修室の時間割へ
総合案内へ
背景は白
人間は昼行性の動物なので、人間の眼は明るいところで物を見分けるようにできています。背景の明るさ(輝度)が1/10になると、視力は約0.4低下すると言われています。また、周りが明るければ安心し、覚醒度が高まりますが、暗ければ不安になったり、眠くなったりします。
したがって、スライドにおいても、白い背景に濃い色のオブジェクト(文字、図形、グラフ、表など)を配置するのが適切です。背景に色やグラデーションを使ってもかまいませんが、できるだけ明るく薄い色にしましょう。
背景を黒くして、オブジェクトを明るい色にすると印象的ですが、こういうスライドで成功するには相当の熟練が必要です。学会の講演大会のように、一日中、次から次へとプレゼンテーションが続く状況では、聴き手を疲れさせます。また、会場が暗くなるので、メモを取りにくくなったり、途中で出入りする人に不便をかける恐れがあります。コンペでは、クライアントの警戒感を呼び覚ます恐れもあります。
パワーポイントなどのデジタル・スライド・アプリケーションには、スライドのテンプレートが用意されています。テンプレートを使う場合は、装飾図柄の入っていないものを選びます。たとえば、次はMicrosoft PowerPoint for Macバージョン16に含まれるテンプレートの一例です。

この例のように装飾図柄の入ったテンプレートでは、周りの図柄を避けてオブジェクトを配置することになるので、主役であるはずのオブジェクトに使える面積が狭くなります。視認性を高めるために、オブジェクトを少しでも大きくしたいので、このような装飾図柄は邪魔なだけです。
この研修室の時間割へ
総合案内へ
30秒で理解できる情報量
1枚のスライドに盛り込む情報量としては、説明を含め、およそ30秒で理解できる程度が目安です。1枚のスライドに情報を詰め込みすぎると、どうしてもオブジェクト(図、図形、表、言葉など)が小さくなり、視認しづらくなります。
スライドでは視認性が重要なので、スライドのスペースが貴重です。限られたスペースを有効に使って、見てほしいオブジェクトを少しでも大きくします。説明で触れないオブジェクトがスライドの中にある場合は、削除し、あいたスペースで、説明で触れるオブジェクトをもっと大きくします。
グラフなら1枚が原則です。やむを得ない場合でも2枚までにとどめましょう。4枚は多すぎます。
写真なら1枚~4枚が原則です。
表なら1つが原則です。情報量の少ない表なら、レイアウトとしては2つ、3つ入れることも可能ですが、1枚のスライドに2つの表が並んでいると、見る側はその2つの表に特別な関係があると受け止めます。このため、スペースが余ったからと言って表をもう1つ入れると、見る側が困惑するかもしれません。見てほしいオブジェクトを十分大きくしてもスペースが余る場合、スライドの枚数を節約する必要はありません。
この研修室の時間割へ
総合案内へ
文字を大きく、線を太く
同じ大きさの物体も、距離が遠くなるほど小さく見えます。普段、机に座って仕事をしているときに見ているモニターや書類と比べると、スクリーンは数倍~十数倍離れています。したがって、スライドに使う文字サイズは、スクリーンとの距離に応じて大きくしなければなりません。
たとえば、書籍や雑誌などの本文によく使われている5号=10.5ポイントという文字サイズがあります。この文字高さは約3.7mmです。学校の教室の一番後ろから、黒板の前に置かれたスクリーンを見たとき、スクリーン上の文字が5号=10.5ポイントと同じ大きさに見えるためには、スクリーン上の文字高さが約12cm必要です。スライドに5号=10.5ポイントの文字を書いて、縦2mのスクリーンに映写しても、スクリーン上で12cmの大きさにはなってくれません。
ただ、スクリーンに映写しながらスライドを作るわけにはいきません。机の上のモニター上でスライドを作るので、どうしても普段の文字サイズ感覚に引きずられ、スクリーンに映写して見ると小さくなりがちです。しかも、プレゼンターがスライドを作るときに使うコンピュータのモニターサイズ、デジタル・スライド・アプリケーション上のスライドサイズ、アスペクト比などがまちまちなら、プレゼンテーション会場のスクリーンの大きさも、会場の広さも、プロジェクターの投影像寸法もまちまちです。このような状況で「スライドに適切な文字サイズは何ポイント」と決めるには難しいものがあります。
そこで、モニター上で見るスライドの縦の長さを基準に、文字サイズを決めることをお勧めします。たいていの会場には、会場の広さに応じた大きさのスクリーンが設置されています。そして、そのスクリーンに応じたプロジェクターが設置されています。可搬式のプロジェクターを使う場合でも、スクリーンの大きさいっぱいに投影されるようにプロジェクターがセットアップされます。したがって、文字サイズをスライドの縦の長さに対して一定の割合にしておけば、どの会場に持って行っても、概ね同じように見えるはずです。
スライドに適した文字サイズとしては、テレビ画面のテロップの文字サイズが参考になります。スライドの縦の長さを100%としたとき、文字の高さ5%~8.3%がよいようです。文字高さ5%は、行間隔をあけずに書いたとしたら20行入る大きさです。文字高さ8.3%は、行間隔をあけずに書いたとしたら12行入る大きさです。この基準に適合する文字サイズが、ご自分のコンピュータ×デジタル・スライド・アプリケーションで何ポイントに対応するかを調べてください。
その上で、大見出し用、小見出し用、本文用、詳細用の文字サイズを決め、すべてのスライドで統一しておきます。
線の太さについても同様です。表の罫線のような脇役の線があまり目立つと困りますが、模式図の線、回帰直線のような見てほしい線は、文書より思い切って太めにします。
文書では、1ポイントより細い線が見やすいですが、スライドでは、1ポイントより細い線は全く見えない恐れがあります。目立たない線を引きたいというときは、1ポイントより細い線を引いてもスライドでは見えず、意味がないので、線の太さを0ポイントとし、線の両側に異なるハッチング(面を塗りつぶすこと)を施すと、境界がほんのりと認識できて格好良くなります。
この研修室の時間割へ
総合案内へ
フォントはゴシック体
一般的なフォントは、明朝体およびゴシック体の2系統に大別できます。明朝体系はセリフ系とも呼ばれ、筆記のとめ、はね、はらいがデザインに反映されています。また、横の線に比べ縦の線が太い特徴があります。一方、ゴシック体系はサンセリフ系とも呼ばれ、とめ、はね、はらいがなく、縦の線も横の線も斜めの線もすべて同じ太さでできています。文書では、見出しにゴシック体、本文に明朝体が基本ですが、スライドではすべてゴシック体が基本です。
スライドでは、文字を認識する前に、文字を構成する線が見えないと話になりません。このため、ある程度の太さ(weight)が必要です。また、とめ、はね、はらいがあると、遠くからでは別の線があると誤認する恐れもあります。したがって、スライドには太めのゴシック体が適切です。
フォントのリストを表示したとき、フォント名の最後にW3、W6などの記号のついていることがあります。この記号は太さ(weight)を表しており、数字の大きいほど太くなります。W3では見出しにはやや弱いので、W6をお薦めします。また、フォント名の最後にLight/Regular/Medium/Boldがついているのも太さを表します。この場合はBoldが適切でしょう。たとえば、ヒラギノ角ゴシックProN W6または游ゴシックBoldがお薦めです。
POP体、教科書体など、凝ったフォントは考え物です。フォントが与えるイメージとプレゼンテーション内容とが、ずれてはいけません。POP体はスーパーのチラシを思わせるし、教科書体は挨拶状みたいです。また、フォントが懲りすぎて、内容よりフォントの方に注目が集まるようでは、意味がありません。フォントを見た途端、聴き手から失笑が起こるようでは失敗です。
この研修室の時間割へ
総合案内へ
文章でなくキーワード
資料の文章をスライドにコピー・アンド・ペーストし、ご丁寧に読み上げているプレゼンターを見かけますが、これは最悪です。視覚に訴えることが、プレゼンテーションの強みですから、スライドに言葉を書く必要があるときは、キーワードのみ新聞見出しのように書いておき、口頭の説明や図形で前後関係・相互関係を補います。こうすれば、文字サイズを大きくすることもできます。
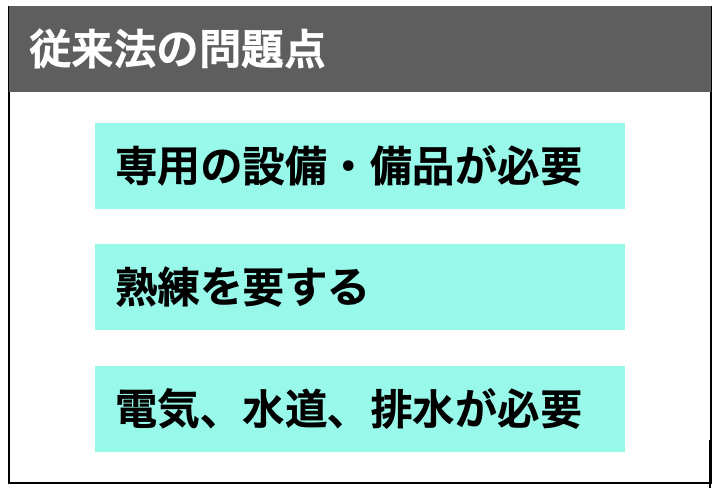
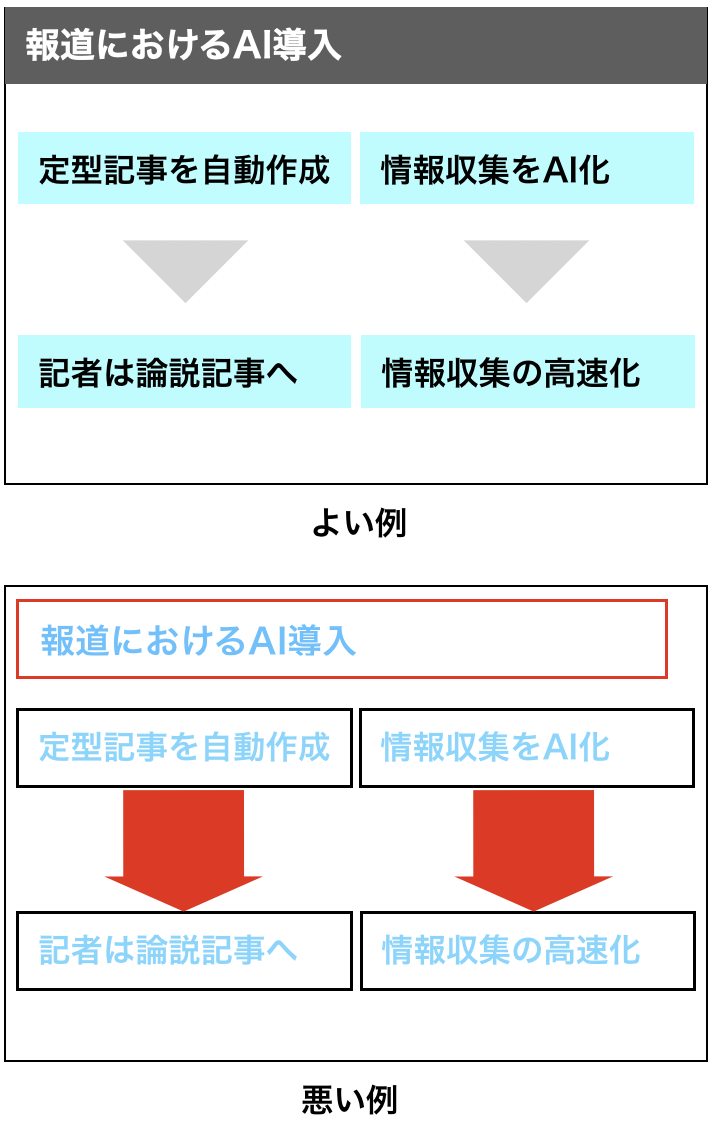
1枚のスライドに複数の言葉を書く場合、次の例のように、それぞれの言葉に枠をつけると、関係を視覚化しやすくなります。枠には枠線をつけず、枠の中を薄い色で塗りつぶします。また、字数の最も多い言葉に合わせて、枠の大きさを統一します。

この研修室の時間割へ
総合案内へ
主役と脇役
招待客が花嫁より目立ってはいけません。脇役が主役より目立ってはいけません。
今作っているスライド、頭をからにして、眼を細くして、純粋なビジュアルとして眺めてみてください。一番目立っているのは何ですか。それは一番見てほしいものですか。
1枚のスライドの中には、語句、枠、図形、グラフ、写真、イラストなど、いくつものオブジェクトがレイアウトされています。オブジェクトの中には、よく見てほしいものもあれば、とりたてて意識的に見てもらわなくてもよいものもあります。オブジェクトの重要度と、デザインの目立ち度合いとを、対応させましょう。
たとえば、グラフでは、データのマーカー、折れ線、棒グラフの棒などが主役であり、目盛り線は脇役なので、データのマーカー、折れ線、棒グラフの棒より目盛り線が目立ってはいけません。座標軸、目盛り、軸のラベルは、主役および脇役の中間なので、中間の目立ち度合いにしておきます。
この研修室の時間割へ
総合案内へ
矢印
因果関係や前後関係を表すために、矢印をよく使います。矢印は脇役ですから、主役の言葉(テキストボックス)より目立ってはいけません。かと言って、矢印の線を細くしすぎると、見えなくなります。
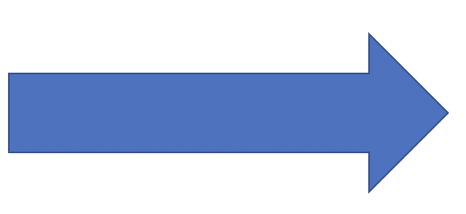
矢印が矢印に見えるためには、シャフト部分が長いほど、矢尻部分の幅が大きくなければなりません。案内標識を作る時に、多くの方が横向き矢印にお使いになる矢印(下図)は、シャフト部分が長く、矢尻部分の幅が小さいので、暗い場所や遠くから見ると棒にしか見えないことがあります。

たとえば、Microsoft PowerPointの「図形」に用意されている矢印も、上図のようなデザインであり、スライド用や標識用としては不適切です。
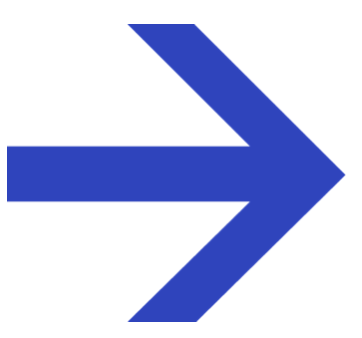
視認性に優れた矢印のデザインとしては、枠線がなく内部を塗りつぶした二等辺三角形、または街路やビルの案内標識に使われている下図のデザインを薦めます。

これらのデザインで、脇役らしく色を薄くすれば完璧です。矢印を使ったスライドの例を次に示します。

悪い例では、矢印が目立ちすぎています。また、言葉の部分でも、言葉より枠線が目立っていて、主役と脇役とが逆転しています。
この研修室の時間割へ
総合案内へ
図形は塗りつぶして使う
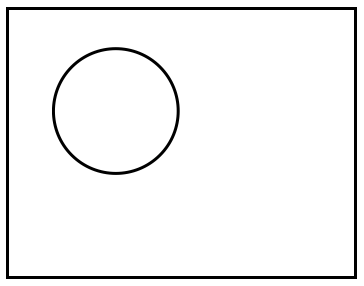
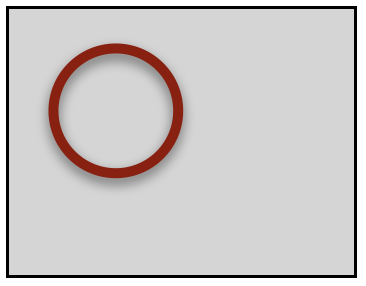
黒板や紙の上では、基本的に線を描く筆記具しかないので、ある面の境界線を描くことによって面を表現します。その結果、次のような図をよく描きます。

スライドにこのような図を使うと、長方形の板に丸い穴が開いているのか、長方形の背景の前に丸い物体があるのか、長方形の板の上に指輪か輪ゴムのような円環が置いてあるのか、区別がつきません。すなわち、線だけで図形を書くと、図形の前後関係もわからないし、本来の直線や曲線と図形の枠線との区別もつきません。
しかし、コンピュータの上では、ハッチング(特定の範囲を均一色またはグラデーションで塗りつぶすこと)が簡単に行えます。ならば、黒板や紙の上とははっきり頭を切り換え、ハッチングされた図形で面を表現しないと損です。

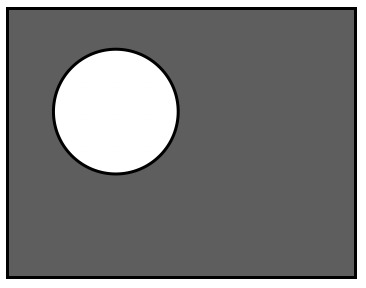
上の図のようにすれば、長方形の板の上に丸い穴が開いているようすをイメージしやすくなります。

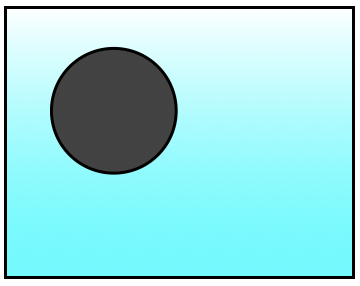
上の図のようにすれば、窓のような長方形の空間に円板か球体のような物体が浮いているようすをイメージしやすくなります。

上の図のようにすれば、長方形の板か床の上に指輪のような円環が置かれているようすをイメージしやすくなります。
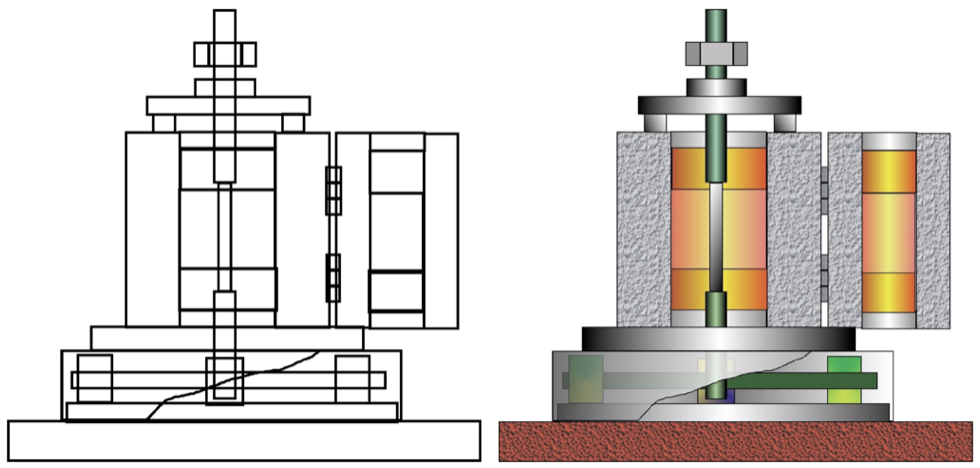
複雑なブロックダイヤグラム、フローチャート、実験装置の模式図などになると、ハッチングの効果が歴然と表れます。次の例は、ある実験装置の模式図です。

線だけの図に比べると、ハッチングによって、部品の前後関係がはっきりわかります。また、半透明のハッチングによって、覆われている部分と内部との関係もわかりやすくなっています。さらに、3段のグラデーションによって、円筒形の形状までわかります。
この研修室の時間割へ
総合案内へ
アニメーション・画面切換効果
アニメーション・画面切換効果は、使いようによって、益にも害にもなります。わかりにくいことをわかりやすくするためであれば、アニメーション・画面切換効果を大いに活用すべきです。しかし、興味本位で無意味にさまざまなアニメーション・画面切換効果を乱用すると、聴き手がそちらに気を取られ、肝心の内容が理解されなくなります。
画面切換効果をうまく使うと、スライド全体の構成を見える化することができます。これについては、実技編「流れを見える化する」のところで詳しく説明します。
この研修室の時間割へ
総合案内へ
Excelの図は編集が必要
デジタル・スライド・アプリケーションには、データからグラフを生成する機能がありません。このため、Microsoft Excelにデータを入力し、グラフを生成して、スライドにコピー・アンド・ペーストすることになります。しかし、Excelが最初に生成するグラフは、スライドに適していません。必ず以下のように編集してからスライドに貼り付けます。
まず、枠線を「なし」にします。次に、マーカーや線の影およびグラデーションも削除します。
座標軸の目盛りおよびラベルを整えます。縦軸と横軸との交点が不自然である場合は、修正します。自動的に生成された目盛り間隔が不自然である場合は、10の倍数、100の倍数、1000の倍数など読み取りやすい間隔に修正します。座標軸の最小値および最大値も、不自然であれば修正します。軸ラベルの文字サイズおよびフォントも初期設定のままでは小さく細すぎるので、別項で説明したとおりに修正します。座標軸のタイトルも同様です。
初期設定では、縦軸の目盛り線は引かれていますが、横軸の目盛り線はありません。これは、横軸のデータ形式が項目であることを想定したデザインと考えられます。縦軸も横軸も数値データであり、散布図または折れ線グラフを描きたい場合は、目盛り線を入れるか入れないかを縦軸、横軸で統一する必要があります。
この研修室の時間割へ
総合案内へ
いくつかのデータ・グループを含むグラフ
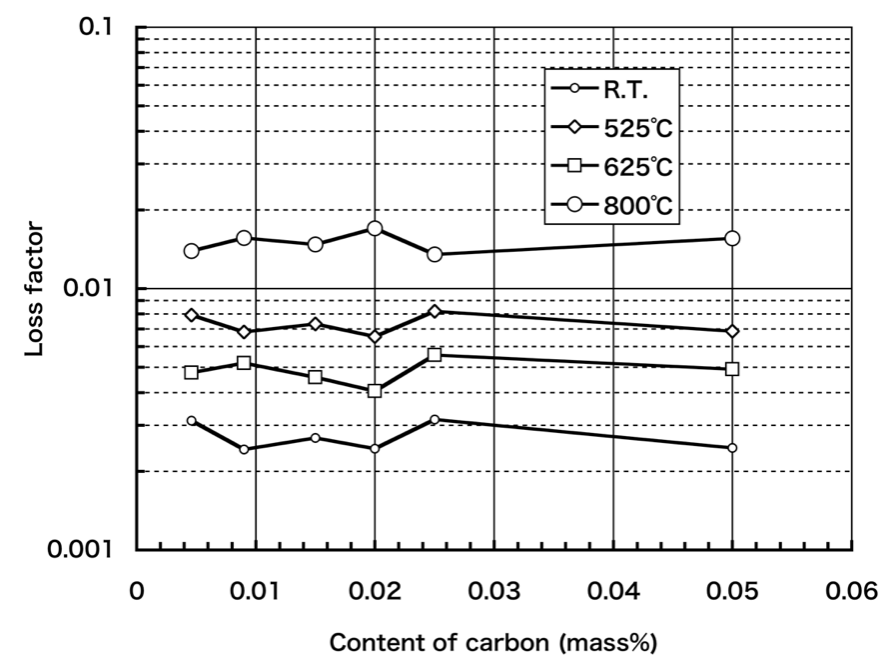
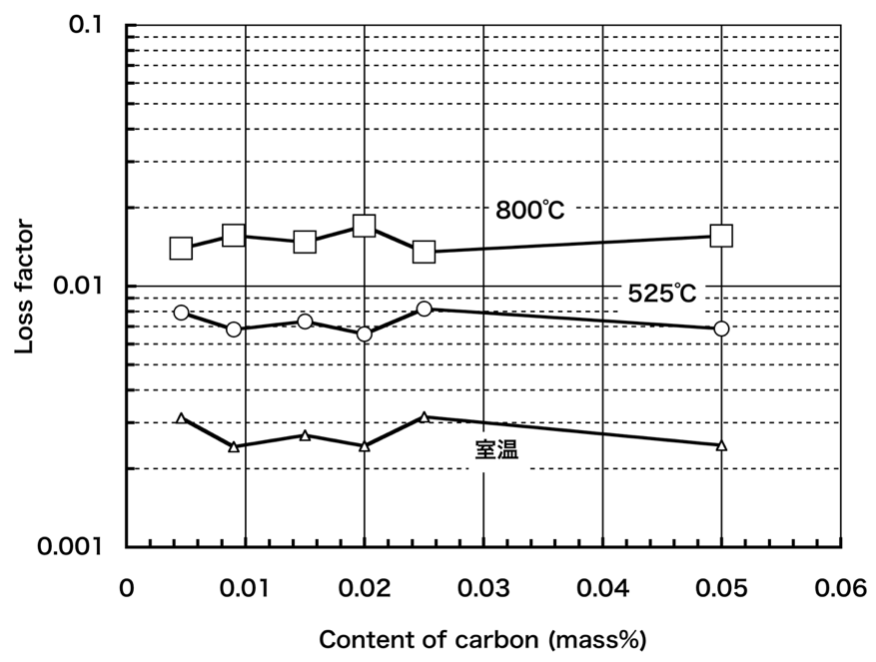
次の例のように、1枚のグラフの中に、いくつかのグループのデータを一緒に表示したいことがあります。

1枚のグラフのデータがいくつかのグループに分かれている場合、Excelが自動的に生成するグラフでは、上図のように、凡例でグループを区別するようになっています。
しかし、凡例に依存すると、聴き手の視線が凡例とマーカーとの間を何度も行き来しなければ、データのグループを把握することができません。そこで、次の例のように、凡例を削除し、グループを特定する言葉をマーカーの近くにテキストボックスで挿入すると、わかりやすくなります。

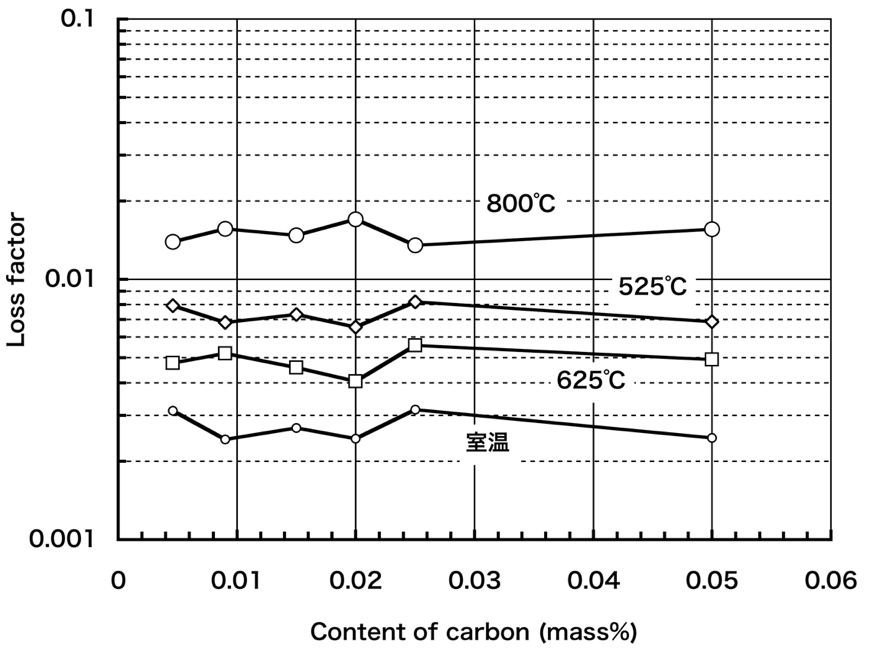
次の例のように、マーカーおよび折れ線のデザインをデータ・グループの意味と対応させると、さらにわかりやすくなります。

上図では、測定温度が室温、525℃、800℃の3グループあるので、測定温度が高いほどマーカーのサイズを大きくし、マーカーの形も目立つ形にしています。このように、グループを特徴付ける量の数値が大きいほど、色を濃くする、サイズを大きくする、線を太くするなどすると、グループの違いがパッと見ただけでわかりやすくなります。「理解してほしいとおりに見せる」工夫の一つです。
この研修室の時間割へ
総合案内へ
キャプションは不要
文書では、図・表に「図3 第1クールの寛解率におよぼす初診時CEA値の影響」「表2-12 新卒就職者総数を構成する学歴別割合の推移」のようなタイトルをつけます。これをキャプションと言います。ぺージ数が多く、図・表の数も多い文書では、本文中の説明と、対応する図・表とを照合しなければなりません。本文中に「…を図3に示す」「表2-12に示すように、…である」という説明があれば、読み手は「図3」「表2-12」がどこにあるかと探すことになります。逆に、興味を引く図・表があれば、その図・表の説明が本文のどこに書いてあるだろうかと探すことになります。このため、キャプションが必要です。
しかし、プレゼンテーションでは、スライドで図・表を見せながら説明するので、どの説明とどの図・表とが対応するのかを探す必要がありません。したがって、キャプションが不要です。スライドの貴重なスペースを不要なキャプションに使わず、図・表を少しでも大きくして、視認性を高めるようにしましょう。
この研修室の時間割へ
総合案内へ
表の書き方
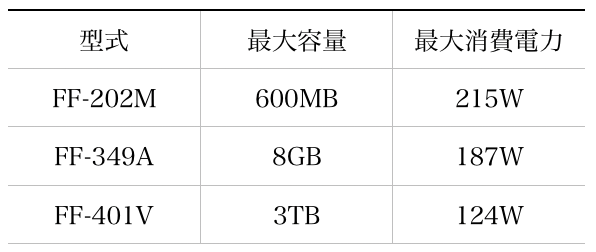
文書に適した表の一例を次に示します。

表の罫線に囲まれた文字のまわりのスペースをパディング(padding)またはインセット(inset)といいます。文書に適した表では、パディングを十分とります。文字の面積より、パディングの面積の方が大きいくらい、パディングを十分とります。また、見えるか見えないかくらいの細い線で罫線を引きます。フォントは明朝体系です。
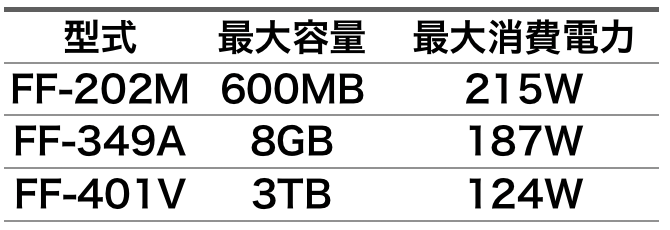
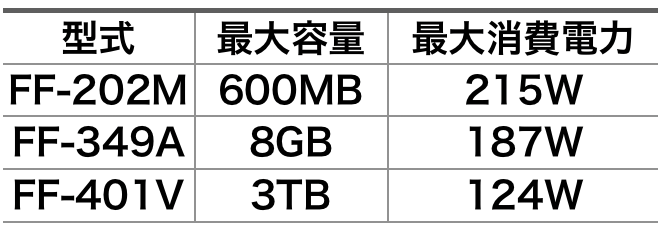
この表をスライドに適したデザインにすると、次のようになります。

スライドではこのように、パディングを最小にして、1つの枠の面積いっぱいを使うまで文字サイズを大きくします。文書用の表と比べて、枠の大きさがほとんど変わっていないことに注意してください。スライドの大きさは文書より小さいので、視認性を高めたいからと言って、表全体を大きくすることが困難です。そこで、表全体の大きさは変えず、主役である文字の視認性を優先して、文字サイズをぎりぎりまで大きくするわけです。
罫線は脇役なので文字より目立ってはいけませんが、見えなければ意味がないので、文字より目立たない範囲で太くします。上の例では、罫線の太さは文書用より太くしてありますが、色を薄くすることによって文字より目立たないように抑えています。
上の例では、パディングと文字とのバランスを理解していただくために縦の罫線を入れましたが、デザイン的には、下のように縦の罫線を入れない方が美しく見えます。